Açık Saatler

Her Gün Açık,
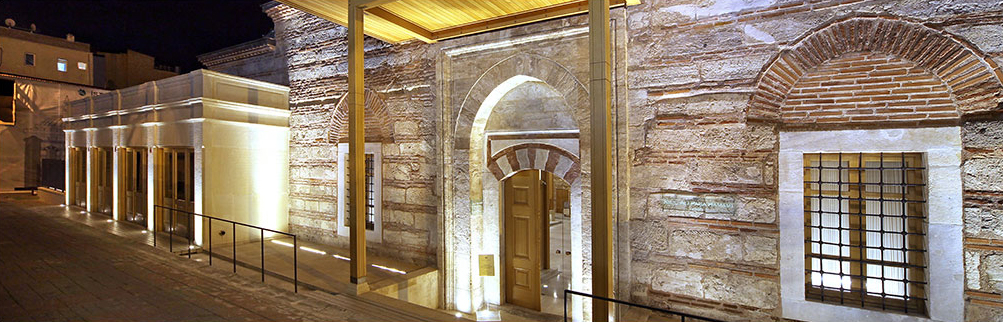
Haftanın her günü hizmet veren Kılıç Ali Paşa Hamamı
Kadın ve Erkek misafirlerini ayrı ayrı saat dilimlerinde ağırlamaktadır.
Kadınlar Saati: 8:00 – 16:00
Son Rezervasyon 14:15
Erkekler Saati: 16:30 – 23:30
Son Rezervasyon Saati: 22:00
